Nota redaktora: w tym artykule autor Ryan pracował w Life360 Katkov jako projektant. Projekt Przez komitet wymieniony w artykule jest koncepcją w dziedzinie projektowania, jest on ogólnie używany do opisania projektu, ponieważ zbyt wiele osób jest zaangażowanych i ma wady lub wady. Ta koncepcja często implikuje pewien rodzaj projektu z powodu braku spójności wizualnej, co ostatecznie zakończyło się brakiem wyrażenia zamiaru projektowego.

Czy Apple naprawdę padło ofiarą Design By Committee?
Na WWDC Podczas wczorajszego kongresu Apple w końcu zaprezentowało swój najnowszy mobilny system operacyjny - iOS7 oparty na płaskiej konstrukcji. Jako projektant bardzo nie mogłem się doczekać, co Jony Ive i jego zespół projektowy przyniosą światu niespodziankę. Zrzut ekranu, gdy się pojawił, jednak poczułem się trochę zaskoczony. Nieskoordynowany wygląd i uczucie, lekko szorstki kolor jest wiążący. Bez koordynacji i głównego motywu nie mogłem się powstrzymać od pytania: ten produkt naprawdę pochodzi od Apple, że światowej sławy zespół projektantów? Wtedy nagle zdałem sobie sprawę, że Apple ma te same problemy z Google.
Zaprojektowane przez komitet
Wszystkie dowody to wykazały. Są to niepotrzebne komplikacje, niespójne, logiczne wady i mierne, a jedną z najważniejszych cech jest brak jednolitego stylu.
Uważam, że Jony Ive nie przeprowadził zespołu projektowego przez dokładną próbkę i styl. Zamiast tego, właśnie pozowałem do szeregu podstawowych koncepcji, pokazując swojemu zespołowi projektowemu próbki próbek nastroju w płaskiej stylistyce, a następnie powiedział zespołowi projektowemu, aby wprowadził innowacje. Potem sprawił, że zespół stracił równowagę, podobnie jak komitet.
Google: używany do testowania efektu pod kątem 41 rodzajów niebieskiego koloru
Google jest jednym z najbardziej znanych przykładów we wszystkich Design By Committee. Kiedy Doug Bowman opuścił Google, a stanowisko dyrektora projektu zwróciło się do Twittera, Google ma coś z powrotem do swoich najlepszych - dane. Przetestowali efekt pod kątem 41 rodzajów niebieskiego koloru za pomocą testów wielowymiarowych. Rezultatem jest to, że możesz uzyskać projekt tylko z emocjami.
Nawet jeśli Doug Bowman także w Google, już nie był w stanie pokazać swoich talentów. Jego decyzje projektowe zawsze wymagają audytu przez kierownictwo Google, ci ludzie to oczywiście niektórzy inżynierowie. A inżynierowie nie są w stanie podejmować decyzji dotyczących intuicji i emocji. Wrócą do danych i rozwiążą każdy problem za pomocą stałej logiki. Jedną z funkcji The Design By Committee jest: Projektowanie oparte jest na danych. Projektowanie oparte na danych można zastosować w interfejsie użytkownika, doświadczeniu użytkownika i dialogu użytkownika. Ale to nie dotyczy estetycznego projektu.
Jednak z aspektów Google później przeprojektowanych aplikacji do mapowania online i kilku aplikacji na iOS, takich jak Google Now i Google Maps, Google ma pewne postępy w tej dziedzinie.
Cóż, przyjrzymy się projektowi iOS7
Na pierwszy rzut oka mogę wiedzieć, że iOS7 jest wynikiem Design By Committee. Podam kilka konkretnych przykładów. Pierwszy to projekt ikony:
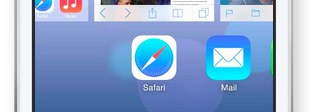
Ikona przeglądarki Safari - jak myślą? Stopniowo zmieniaj kolor z lekkiego na ciężki, wypełnij tło białym. Następnie w porównaniu z ikoną e-mail, jej stopniowa zmiana z ciężkiej na lekką, a tło ikony jest wypełnione kolorem niebieskim. Dlaczego chcieli zaprojektować w ten sposób? Prawdopodobnie są to dwa najczęściej używane w IKONACH iPhone'a i zwykle są składane na dolnej tacy z dwoma IKONAMI-SMS i kontaktami, sąsiadującymi ze sobą. Dla tego samego gradientu opartego na kolorze niebieskim kierunek gradientu jest przeciwny i nie uzupełniają się. Dlaczego to?

Wracamy, aby przypomnieć sobie, co Ive rozpaczliwie chce podążać zgodnie z zasadą płaskiej konstrukcji. Podstawą płaskiej konstrukcji jest: uproszczenie i zmniejszenie złożoności. Nie zwiększaj złożoności, dodając efekty specjalne, takie jak cienie rzucane, kąt, światło i najważniejszy „gradient”. Ostrożne stosowanie do koordynowania palety kolorów może zapewnić kolorowe poziomy administracyjne. Elementy o wysokiej dostępności mają mocny kolor, a obiekty tła mają jasny kolor.
Żadne z powyższych nie pojawiło się na ekranie głównym iOS7.

Naprawdę nie uważasz, że jest dobrze skoordynowana. To sprawia, że myślę, że każdy niezależny zespół aplikacji będzie opierał się na luźnych wskazówkach, aby przesłać swój własny projekt ikony, podczas gdy wszystkie IKONY zostaną wrzucone do tego samego wiadra. To moje własne uczucia. We wszystkich produktach jabłkowych nikt nie pomyśli, że jest to najwyższa ekspozycja i jest najczęściej postrzegany jako ekran o ogólnej konsystencji.
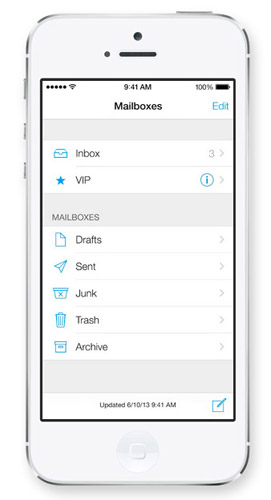
Jednak chociaż ekran główny wygląda bardzo brzydko, dlaczego osobna aplikacja wydaje się bardzo piękna? Aplikacja e-mail jest bardzo dobrym przykładem pokazującym, jak zrobić, co należy.

Jest czysty, prosty, prosty i minimalny zakres potrzeby wyjaśnienia. Ma piękną interakcję. Wszystkie lub większość nowej aplikacji zaprojektowanej tak, aby była zgodna z takim paradygmatem projektowania.
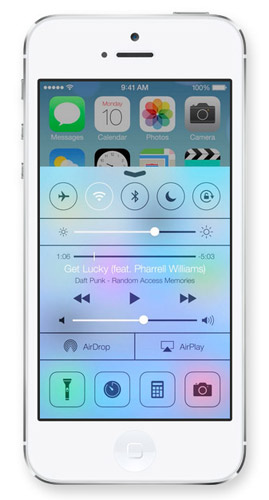
Ale dlaczego ekran główny różni się tak bardzo od „centrum kontroli”?

Nienawidzę widzieć tego interfejsu. Efekt matowego szkła jest połączony z wystarczająco wyraźną ikoną. Czy Wi-Fi jest otwarte czy zamknięte? Na pochmurnym tle trudno jest zidentyfikować biały tekst. Dwa suwaki pojawiają się w tej samej przestrzeni, ale funkcja jest zupełnie inna.
Wydaje mi się, że zespół Ive stara się zachować zgodność z zasadą projektowania aplikacji i wdrożyć ją w całe środowisko iOS7, ale jednocześnie starają się odróżnić „centrum sterowania” z każdą aplikacją, aby użytkownik mógł zrozumieć, że znajduje się w „widoku z góry” lub w interfejsie aplikacji. A potem uzyskuje wynik: efekt matowego szkła, rozmyta mieszana barwa i słaby kontrast. Aby zachowywać się inaczej w „centrum sterowania”, świadomie porzucili zasadę płaskiej konstrukcji.
Tutaj nie mogę komentować firmy Apple i oczywiście wiem, że wydali miliony dolarów, używając tysięcy ludzi do testowania, modyfikacji, testowania, przeglądania danych i testowania większej ilości treści, dopóki nie uzyskają idealnego produktu.
Myślę jednak, że się na nich nie udało. Wydaje mi się, że mam całkowicie kopię Google, która opiera się wyłącznie na danych, a nie na intuicji, ponieważ nie wierzy we własną intuicję projektową. Wszyscy wiemy, że Ive jest znany na całym świecie dzięki projektowaniu produktu, ale nie można zastosować zasady projektowania produktu, która mogłaby być zastosowana w projektowaniu interakcji człowiek-maszyna. Są to dwa zupełnie różne paradygmaty.
Jony Ive próbował samodzielnie polegać na komitecie projektowym. IOS7 jest wynikiem. Czy nadal będzie to robił? Poczekaj i zobacz!