jQuery to lekka biblioteka JavaScript. Na przykład możesz wykonać to samo zadanie za pomocą jednej linii zamiast wielu linii. Ponadto jQuery może uprościć nie tylko kody JavaScript, ale także wywołania AJAX i manipulację DOM. Mówiąc ściślej, możesz uzyskać dwukrotny wynik przy połowie wysiłku podczas korzystania z JavaScript w swojej witrynie.

Tak więc ten artykuł przedstawia 17 popularnych pokaz slajdów jQuery wtyczki. Cóż, dodanie pokazu slajdów nie jest już kłopotliwe. Każdy kod pokazu slajdów JavaScript ma swoją własną unikalną funkcję. Możesz przeczytać i pobrać swoją ulubioną wtyczkę jQuery tutaj.
Są to gorące wtyczki do pokazu slajdów JavaScript i jQuery. Należy pamiętać, że zbyt wiele kodów jQuery może spowolnić szybkość ładowania strony. Dlatego użycie jednej wtyczki suwaka jQuery na stronę jest dobrym wyborem dla Ciebie.
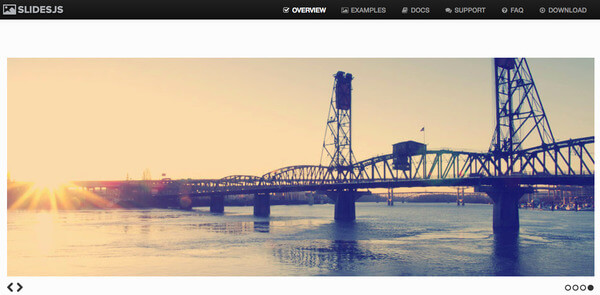
Strona internetowa: http://slidesjs.com/
jQuery SlidesJS oferuje przejścia dotykowe i CSS3. Możesz stworzyć responsywny pokaz slajdów, który łatwo dostosowuje się do dowolnego ekranu. Dzięki temu Twoja strona działa poprawnie na komputerze i smartfonie.

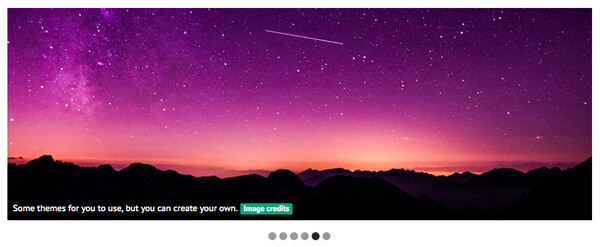
Strona internetowa: https://skitter-slider.net/
Wyposażony w różne animacje i opcje Skitter to responsywna darmowa wtyczka do suwaków jQuery. Na przykład możesz używać punktów, strzałek lub liczb jako nawigacji.

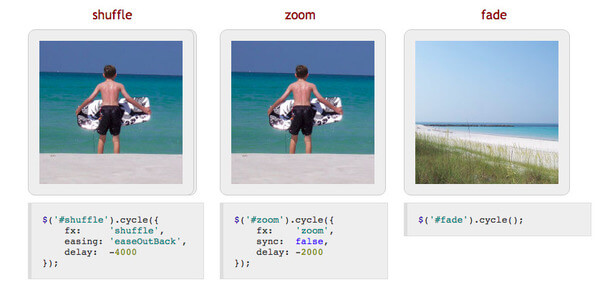
Strona internetowa: http://jquery.malsup.com/cycle/
Jest to wtyczka pokazu slajdów jQuery, która obsługuje wiele rodzajów efektów przejścia. Możesz ustawić pauzę po najechaniu kursorem, automatyczne dopasowanie, automatyczne zatrzymanie i podobne. Jak sama nazwa wskazuje, można łatwo osiągnąć efekt „cyklu”.

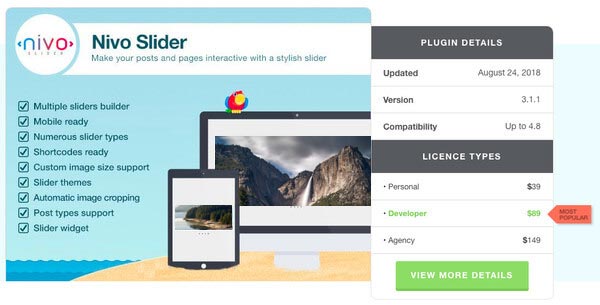
Strona internetowa: https://themeisle.com/plugins/nivo-slider/
Za pomocą suwaka jQuery Nivo można uzyskać 16 efektów przejścia, a także nawigację za pomocą klawiatury i konfigurowalne ustawienia. Ponadto ta wtyczka suwaka jQuery działa również na WordPress. Jeśli chcesz, możesz także zrobić pokaz slajdów Tumblr w WordPress też.

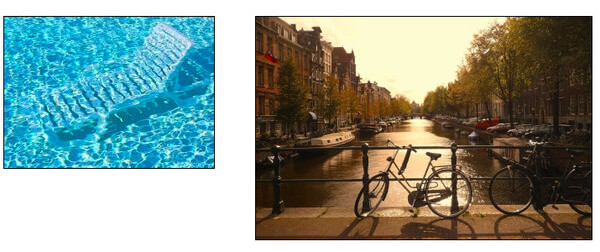
Strona internetowa: http://www.jquerycode.com/lightboxes/popeye/
jQuery Popeye pozwala użytkownikom wyświetlać różne obrazy bez opuszczania regularnego przepływu stron. Dlatego możesz zaoszczędzić miejsce, używając tej wbudowanej opcji lightbox.

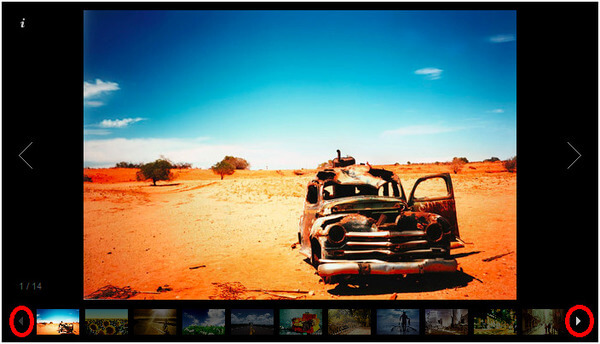
Strona internetowa: https://galleria.io/
Galleria to klasyczny motyw jQuery wydany na licencji MIT. Cóż, możesz łatwo tworzyć galerie zdjęć dla urządzeń internetowych i mobilnych. Ponadto możesz również uaktualnić do wersji premium, aby uzyskać więcej motywów.

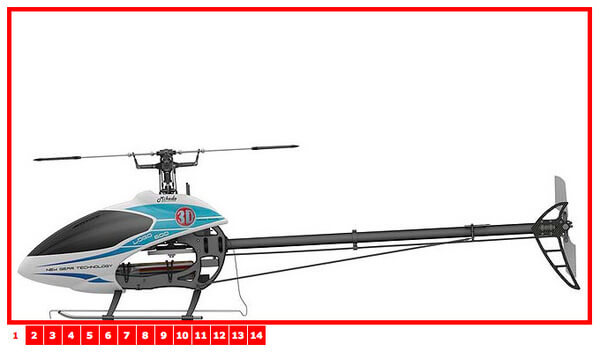
Strona internetowa: http://www.dynamicdrive.com/dynamicindex4/simplegallery.htm
Oczywiście można uruchomić Galerię Simple Controls, aby wyświetlać obrazy jako pokaz slajdów. Ta wtyczka jQuery pozwala użytkownikom kontrolować pokaz slajdów ręcznie lub automatycznie.

Strona internetowa: http://www.gcmingati.net/wordpress/wp-content/lab/jquery/imagestrip/imageslide-plugin.html
Możesz napisać kilka wierszy HTML, aby utworzyć galerię obrazów z nieuporządkowaną listą zdjęć. W związku z tym możesz przeglądać galerię do przodu lub do tyłu, klikając szybko.

Strona internetowa: http://workshop.rs/projects/coin-slider/
Coin Slider to lekka wtyczka pokazu slajdów jQuery, która jest kompatybilna z Androidem i iPhone'em. Możesz także uzyskać unikalne efekty przejścia i ważne funkcje makijażu.

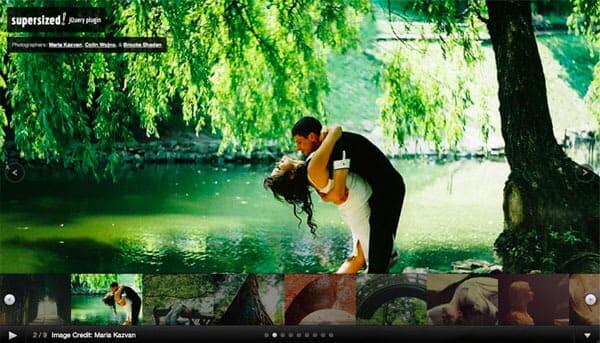
Strona internetowa: https://extensions.typo3.org/extension/frsupersized/
jQuery Supersized plugin pozwala użytkownikom tworzyć pokaz slajdów ze zdjęciami na pełnym ekranie. Możesz także utworzyć baner w tle lub pokaz slajdów. Jeśli więc polegasz na dużej ilości obrazów, możesz uruchomić ten kod suwaka obrazu jQuery.

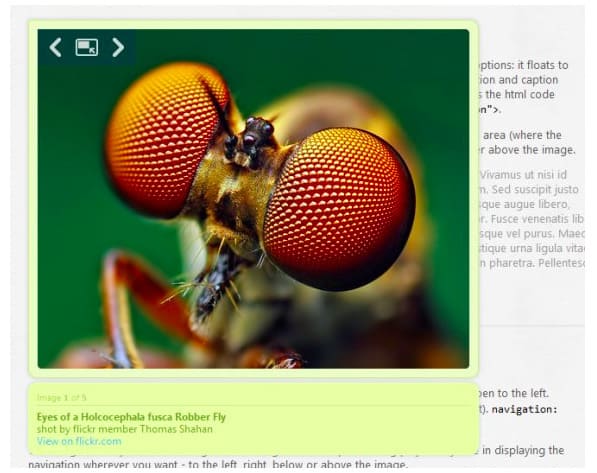
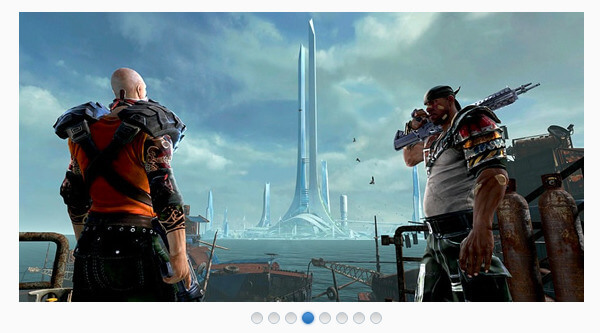
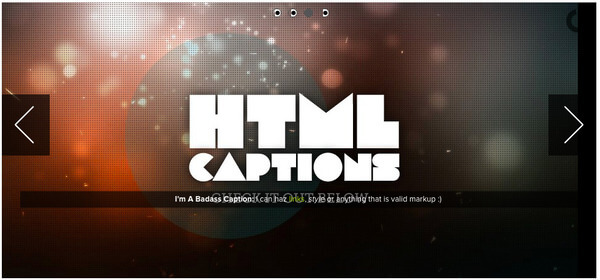
Strona internetowa: https://zurb.com/playground/orbit-jquery-image-slider
Orbit to lekka wtyczka pokazu slajdów jQuery opracowana przez Zurb. Możesz uzyskać pełne podpisy HTML z parametrami. Na przykład możesz dodać zakres z dostosowywaną klasą i identyfikatorem.

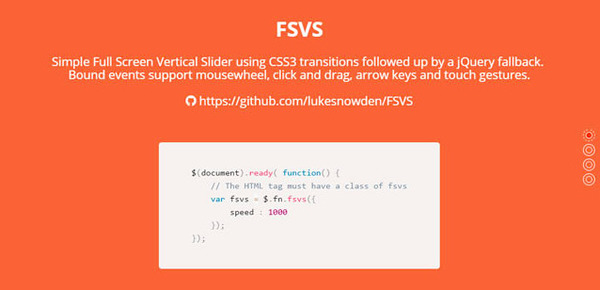
Strona internetowa: https://github.com/lukesnowden/FSVS
FSVS to skrót od Full Screen Vertical Slider. Ta wtyczka jQuery wykorzystuje przejścia CSS. Możesz korzystać z kółka myszy, klawiszy strzałek, gestów dotykowych i innych funkcji.

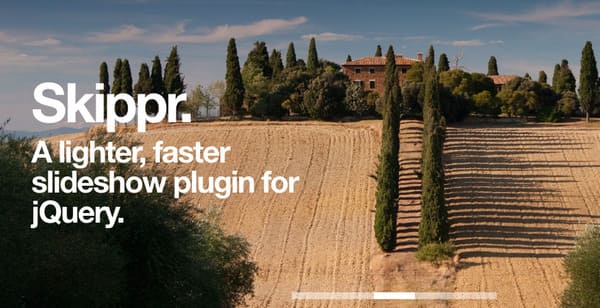
Strona internetowa: http://austenpayan.github.io/skippr/
Konfiguracja Skippr jest dość łatwa. Wystarczy umieścić plik jquery.skippr.css w tagu head. Następnie wstaw skippr.js przed zamykającym znacznikiem body. Później możesz swobodnie określić rodzaj przejścia, którego potrzebujesz.

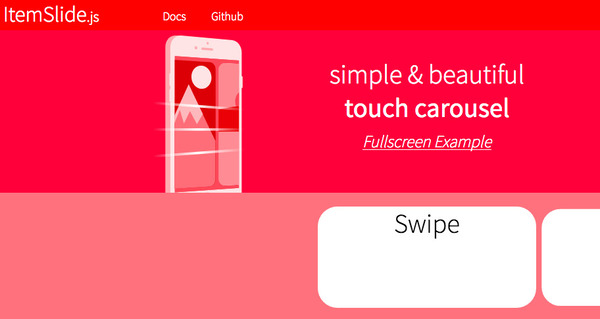
Strona internetowa: http://itemslide.github.io/
Możesz użyć tej karuzeli jQuery, aby uzyskać funkcje przesuwania dotykowego i przewijania kółkiem myszy. Cóż, obsługiwane jest tutaj przeglądanie elementów w pokazach slajdów. W rezultacie tworzenie automatycznego pokazu slajdów HTML będzie znacznie łatwiejsze niż wcześniej.

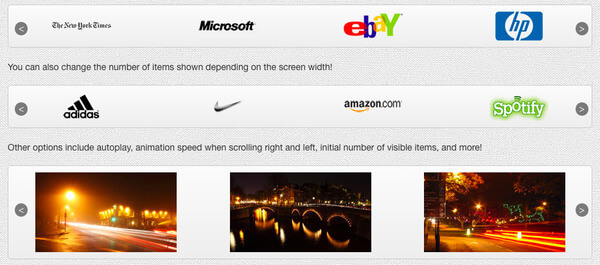
Strona internetowa: http://9bitstudios.github.io/flexisel/
Flexisel Responsive Carousel wtyczka jQuery została wydana w tym samym roku z jQuery. W porównaniu z innymi karuzelami ze zdjęciami ma długą historię. Po dostosowaniu wtyczki jQuery rozmiar strony zmieni się automatycznie, aby dopasować się do długości okna. Flexisel jest więc popularnym suwakiem karuzelowym jQuery dla urządzeń mobilnych i tabletów.

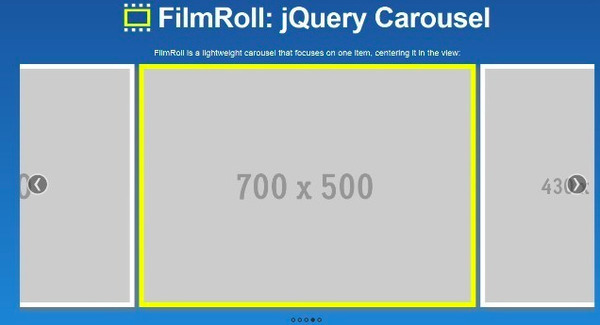
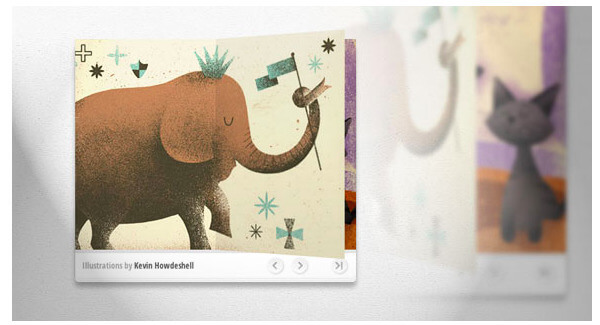
Strona internetowa: http://straydogstudio.github.io/film_roll/
FilmRoll może inteligentnie wyśrodkować wybrany element na stronie. Jeśli wybrane zdjęcie jest mniejsze niż pojemnik, nie będzie się obracać ani wprowadzać dodatkowych zmian. Ponadto obsługiwane są tu także ruchy machnięcia i przyciski zewnętrzne.

Strona internetowa: https://tympanus.net/codrops/2012/09/03/bookblock-a-content-flip-plugin/
Za pomocą BookBlock możesz tworzyć komponenty podobne do broszury z niestandardową zawartością. W rzeczywistości wszystkie wstawione obrazy lub teksty można przekształcić za pomocą funkcji przewracania strony.

Co jeśli chcesz, aby Twój WordPress był bardziej atrakcyjny? Możesz sprawdzić post, aby dowiedzieć się więcej Wtyczki pokazu slajdów WordPress.
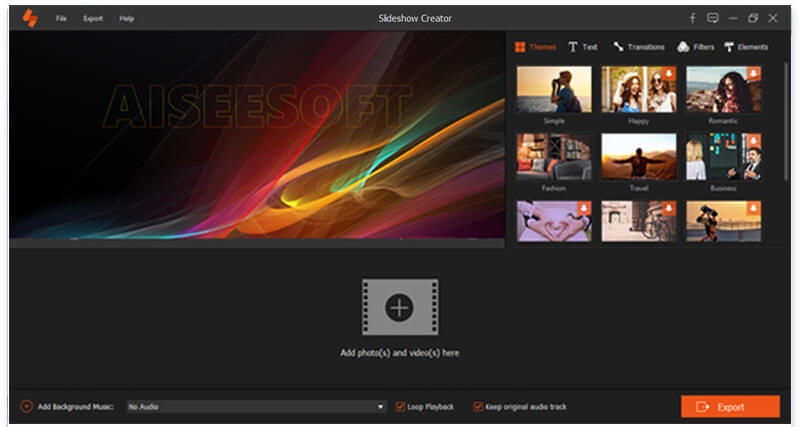
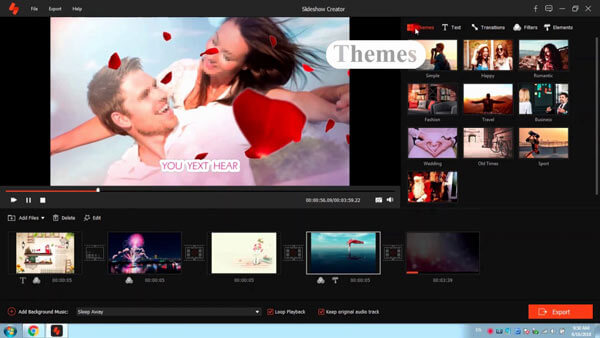
Jeśli chcesz utworzyć pokaz slajdów z filmem / muzyką / zdjęciami, nie musisz używać wtyczek jQuery do pokazu slajdów JavaScript. Możesz udać się do Aiseesoft Twórca pokazu slajdów aby uzyskać także łatwe w użyciu i zaawansowane funkcje. W ciągu 3 kroków możesz bez wysiłku stworzyć wspaniały pokaz slajdów.

Oto wideo na temat tworzenia pokazów slajdów dla Ciebie. Kliknij, aby sprawdzić.


Ponadto możesz wydrukować utworzony plik pokazu slajdów w dowolnym potrzebnym formacie. Rozdzielczość wideo można regulować do 1080 HD. Jest także obsługiwany, jeśli chcesz odtworzyć pokaz slajdów z iPhone'a X i innych urządzeń przenośnych. Podsumowując, zarówno początkujący, jak i profesjonaliści mogą skorzystać z powyższej biblioteki pokazów slajdów jQuery tutaj.